Components in Experience Builder in Salesforce

By now we have learnt what experience sites are, what licenses we can use for access and how to create one. We know that the main motto of experience sites is to provide a community where external users can interact and exchange information.
Personalizing such sites would be an added benefit as it would bring more crowd to our site providing smooth user interaction and lesser site search drops.
The best way of personalizing websites is making sites interactive and this is where the role of components comes in. Components in Salesforce are User Interface frameworks which developers develop to bring interactive functionalities to LWR sites.
Similarly, we can add components in the experience builder as well. let us see how we can have that.
Features and updates in Components for experience site
Building components for the experience site is available only for LWR sites where site builders can use custom CSS classes and component visibility to enhance site appearance and functioning.
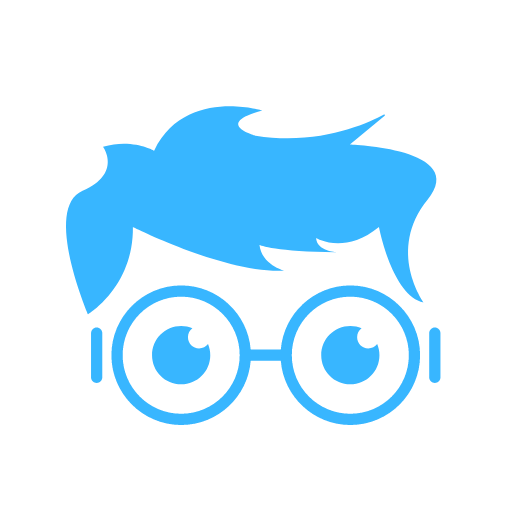
Editing records is now easy over the experience site with the Record Detail Component. Adding the component over the site provides users with a section of all related details of the record along with options to update the record as per requirement.

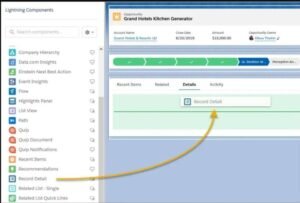
Now LWR sites allow creating component variation as well which was a beta functionality in the Winter’24 release.
Users can now create rule-based versions and decide the visibility of each version by setting up specific visibility rules.
The main characteristic of the derived components will be the same as the default one and any changes will be saved only after setting up the variable rules.

The new tab layout component enhances the functioning of Aura sites by providing arranged tab content items. It is applicable to aura sites which are accessed through lightning experience and classic (Enterprise, Performance, Unlimited, and Developer editions)
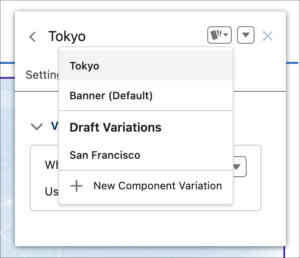
The new tab layout component even allows to addition of the CSS class property which enables the developers to put up CSS styling over each component including custom LWCs.
It appears under the Style tab which was earlier known as the Spacing tab.
Read more – How to manage Experience cloud site access in Salesforce

With the help of improved spacing controls component spacing the components are very much refined allowing customized spacing values between components of any number.
Earlier the customized spacing was available over the entire site but now it’s available for specific sections.
The component can be found under Settings and then the section property tab. Select “Custom” under the Section Man Content Width field and select the dimensions as required to set spacing upon specific sections.
Enhanced listviews over experience sites enhance the productivity of users as editing and working over records is easy now.
The enhanced listview functionality over contacts, leads etc; is available for aura through lightning sites but a must condition is to have one active community license supporting PRM.
Want to Learn Salesforce Flows? Checkout our Salesforce Flow Course
FAQs
1. Is the Salesforce Experience site a code-developed platform?
Salesforce Experience Builder works on both no-code and low-code formats. We can create one with generic customization using the drag-drop components as an easy way.
Otherwise, we can go for creating custom components as we discussed above and then try embedding them over the site builder implying a low-code format.
2. How do you edit a component in Experience Builder?
After dragging the component to the builder while creating if you wish to edit the component click on the component to select it.
Then modify the required changes over the component property editor pop-up and save it.
3. How do I use Experience Builder in Salesforce?
Select the All Sites option under setup. A new page with all the sites implemented over the org will appear. Click on the “builder” option next to the site name which you wish to open.
Click on “Experience Builder”/”Builder” block over the site to land up at the experience site builder of that specific site.
4. What is the difference between Salesforce sites and Experience Cloud?
Salesforce sites are much more code intensive and comprise enhanced UI whereas Experience Cloud is converting the whole site into an experience by making it interactive and personalized along with a refined UI
Conclusion
Salesforce experience cloud has its customization features which enhance the personalization of the sites but with Components like we discussed above the functioning of the sites increases to heights which in turn enhances user relations and productivity.
Components being available on the experience site builder even allows users to build custom LWC components and involve those under the components available to the site.