This blog will discuss the Types of decorators in Salesforce with examples. Decorators are used to add or alter functionality in Salesforce. In Lightning Web Components we have three types of decorators.
The following are the types of decorators:
- api
- track
- wire
Let’s explore all the Types of decorators in Salesforce with examples one by one
1. @api
It is used to make any property or function public and reactive. By applying this decorator we are exposing any property or function to make it available for other components for communication.
To use it firstly, we have to import it from the LWC module and then we have to decorate the property or function that we want to make it public by adding @api.
Syntax:
Let’s understand this by taking a simple example.
To implement we have to create one LWC component just like below:
decorators.html
decorators.js-meta.xml
Here in the above component, we are displaying the recordId of the current account and added this component on the Account Flexi Page. We have exposed the recordId as public by adding @api decorator to make communication with the current account record’s page as we do in the parent-child communication.

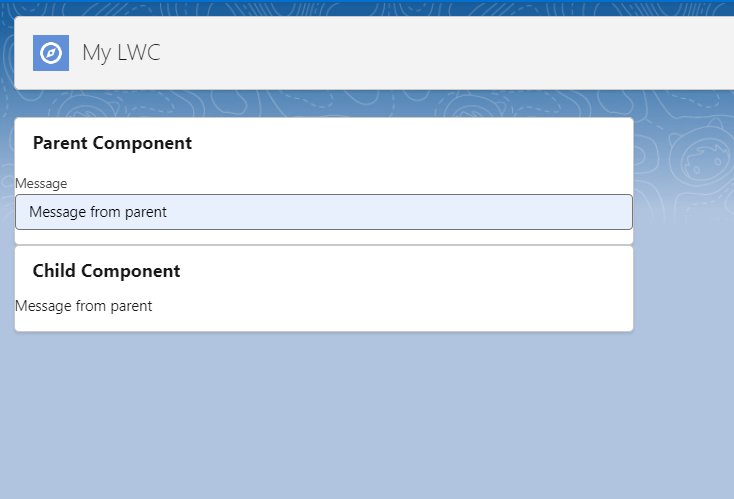
Let’s also understand how @api works in parent-child communication.
Syntax:
parentComp.js
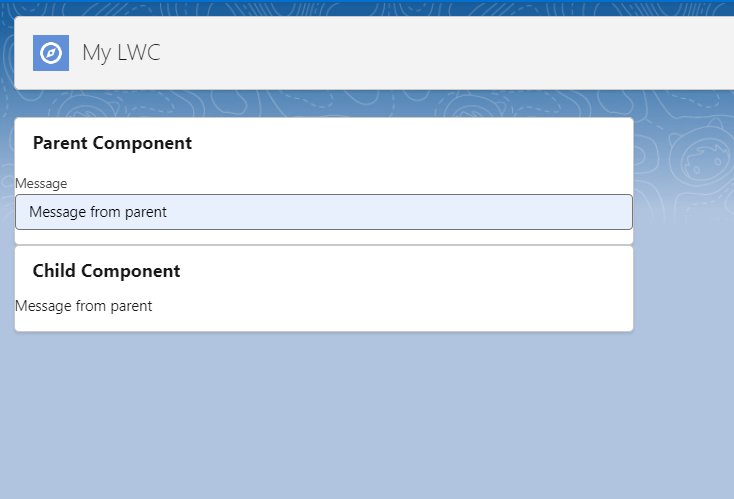
parentComp.html
parentComp.js-meta.xml
The above syntax is the parent component from which we are passing the value to the child component.
childComp.js
childComp.html
childComp.js-meta.xml
Here, we have declared the messageFromParent property as public so that the parent component can communicate

We have deployed the above component on the lightning__AppPage.
2. @track
To declare any property or method as private declare it with @track. In LWC all fields are reactive but if the field type is array or object, there are some limits to the depth of changes to be tracked. If we declare them with @track, we can observe the changes.
Please find the below code snippet to understand the track decorator.
decorators.js
In the above JS, we have declared one property of object nestedArr without track and when we try to change the name of nestedArr, It will not reflect.
decorators.html
decorators.js-meta.xml
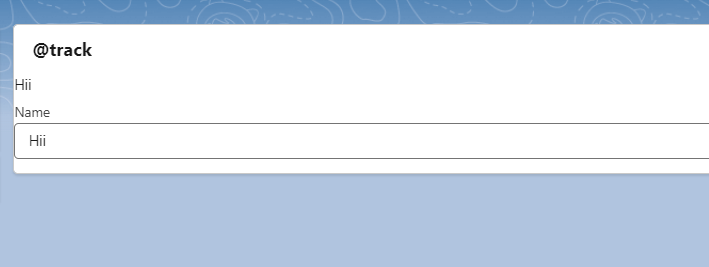
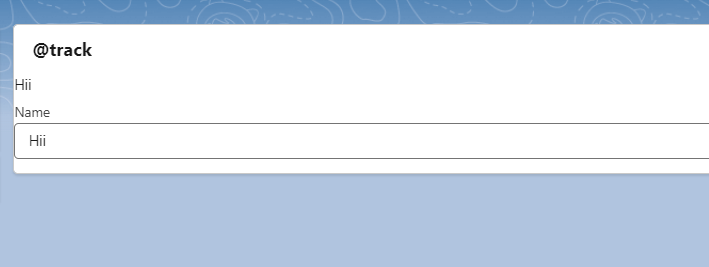
OUTPUT
In the above output, we can see the name does not reflect the updated changes.
Now let’s declare it with @track
decorators.js
OUTPUT

3. @wire
In LWC we have several ways by which we can connect our component to salesforce data. Annotating our property or function with @wire is one of the ways to interact with the salesforce data.
Syntax:
import { LightningElement, wire } from ‘lwc’;
import <methodName> from ‘@salesforce/apex/<ApexClassName.apexMethod>’;
@wire(methodName, {methodParams})
propertyOrFunction;
- methodName – It identifies the apex method.
- ApexClassName – It is the apex class name
- apexMethod – Method of apex class
Below is the code snippet showing an example of fetching account data by using wire.
DisplayDataInLWC.apxc
We have to annotate our class with @AuraEnabled to expose it for our LWC. Additionally, we have to also use (cacheable=true) for wire service.
displayDataSample.js
Now this is our LWC component in which we are displaying the data. Here in JavaScript, we are importing the Apex method and then invoking it via Apex. The wire service will return the account data else error.
In the template we are using lwc:if directive to check whether data is present or not. A template for:each is used to iterate through the account data.
@wire is reactive it re-renders every time the data source gets changed.
displayDataSample.html
OUTPUT

FAQ’s
1. Can we access property or function annotate with @track?
No, declaring property and function with @track makes it private though we can’t access it outside our component.
2. Can we perform DML operation in wired function?
No, It is not possible to perform a DML operation in a function declared with @wire.
3. What are events in Salesforce?
In LWC, events serve as a means to send and manage messages or notifications between components. This functionality facilitates modular development, allowing components to communicate without being tightly connected.
Conclusion
In this blog, we discussed the Types of decorators in Salesforce with examples. Decorators provide additional functionality to our property or function. They are design patterns that add behaviours to our JS objects.
Get a complete Roadmap To Learn Salesforce Admin And Development