In this blog, we will discuss Lightning Combobox in Salesforce with an example and what the common scenarios are where it can be used. In Salesforce, LWC (Lightning Web Components) is the modern way to build a custom user interface. It is based on standard web technologies like HTML, JavaScript and CSS. Each component in LWC is made up of four files, which are HTML, JS, CSS and meta.xml file. We can use it to build pages, forms or anything interactive which needs to be displayed on the screen.
So Lightning Combobox is the built-in base component given to us by Salesforce. It displays the input as a drop-down list, which also enables the selection from that list of options. That selection is stored as the value of the input.
Think of this like a picklist field in Salesforce. However, only single selection is possible as of now, and multi-selection is not possible. Now, if we built this without using the base component (lightning-combobox), this would require many lines of code, and as the list increases, the code might increase. But it can be done with fewer lines of code by using this base component.
Syntax

Different attributes
1. Label – This is the label displayed for the combobox.
2. Placeholder – This is placeholder text which informs the user to select an option. It will display before any option is selected.
3. Disabled – This makes the combobox disabled and the user can’t be able to make interact with it if disabled is true.
3. Required – If this attribute is true, then the user must select the input from this combobox.
3. Value – Whatever value the user selected from the list of options, that value gets stored in this attribute.
Lightning Combobox with example
Below are a few common possible scenarios we may face where we need to implement a combobox.
Status Selection
In this example, we have a static set of values where we have some status options. We are storing this list statusOptions variable, which is of type object with key value in value and label. This will display the list as a drop-down with a combobox. We are storing the selected input in a variable value, which we are also displaying in our HTML.
Also, we have a handler handleChange that is working on the onchange event. This handler will receive an event whenever there is a change in the value in our lightning combobox. Initially value will be empty because we haven’t set the default value for it.
HTML
JS
CSS
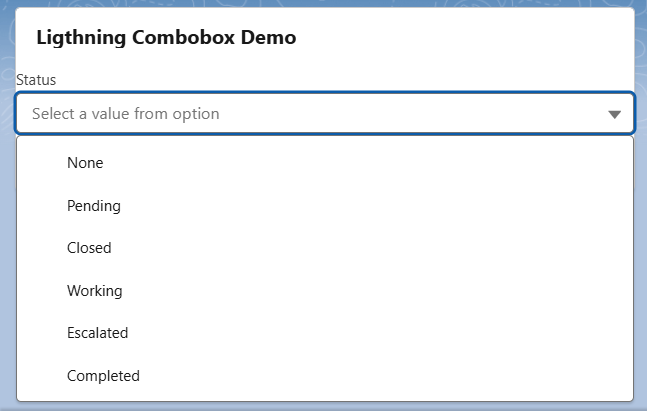
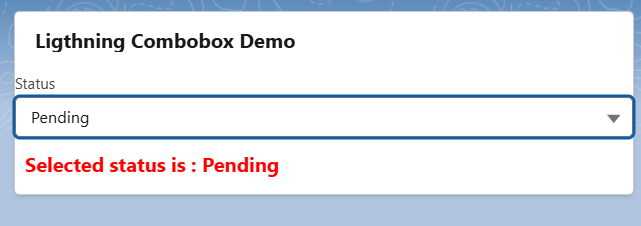
OUTPUT
So in the output, we can see that the values we defined in the statusOptions variable are coming. When we select the values from the available options, it will display below as per the HTML.


Display records as a List
In the previous example, we defined an option in our JS statically. So in this example, we have displayed the value dynamically. Here, we are retrieving the Account record from the Apex. Then, in our JS method, we are mapping over those values to create the options to display in the combobox.
So the label will display the Account Name, and in the respective value, it will store the account ID. selectedId is the variable which stores the selected input, so it will provide us the id of the Account Name that which user selects from the options.
As we know, in the handleChange handler, which is working behind the onchange event, we are using the find method to find the account data which matches the selected account ID. Then we are storing that whole account record in selectedAccount.
HTML
JS
Apex Class
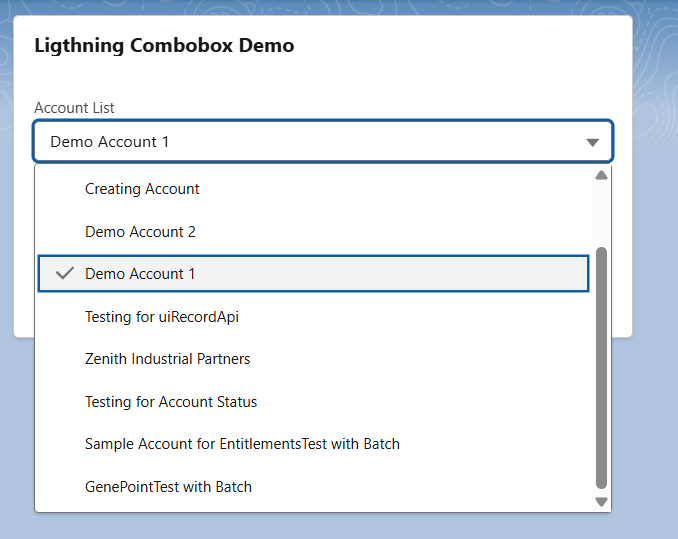
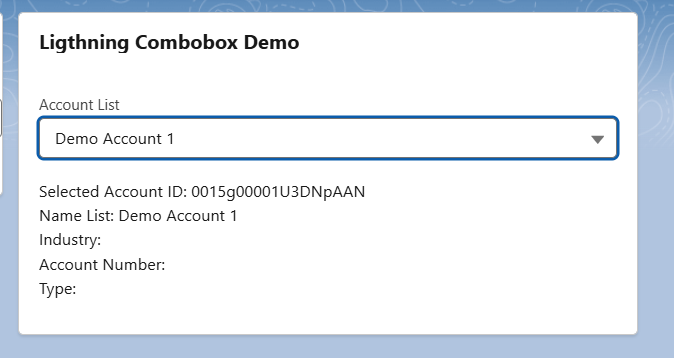
OUTPUT
Hence, in the output, we can see the account records displayed with other field values too.


Also Read – How to use NavigationMixin in LWC in Salesforce
FAQs
1. What is the alternate way of implementing multi-selection?
We know that the Lightning Combobox is limited to single selection. However, we have the <lightning-dual-listbox> component, which also enables multiple selection.
2. How to set a default value in Lightning Combobox?
To set a default value, we can provide some input value in the variable that stores the selected input
2. Is it possible to apply CSS to style the combobox?
Yes, we can apply the CSS as per the requirement.
Conclusion
So in this blog, we have seen Lightning Combobox in Salesforce with an Example. We can use the lightning combobox if we have some examples like the above ones. Also, there are a few more scenarios where we can use the lightning combobox, like to demonstrate a dependent picklist. Here we will be using two comboboxes, and we have written the logic in JS to make them dependent. The other example is a filter, so as per the requirement, we can use a combobox to show the values on the basis of which we have to filter out the data. To conclude, this blog describes the Lightning Combobox in Salesforce with some common examples. This is a base UI component in Salesforce Lightning Web Components, displaying data in a drop-down list and allowing users to select a single value from the available options.