In this blog, we’ll dive deep into How to use NavigationMixin in LWC in Salesforce, providing detailed examples, use cases and best practices.
In Salesforce Lightning Web Components (LWC), the NavigationMixin is a powerful utility that allows developers to programmatically navigate between various pages, records, and apps within Salesforce.
It simplifies navigation and enhances the user experience by enabling seamless transitions within your LWC components. It uses PageReference to navigate in the Lightning Experience, Experience Builder sites or the Salesforce mobile app.
Firstly, let’s understand PageReference.
What is PageRegerence?
It is a JavaScript object which acts as a blueprint that tells Salesforce which page to navigate to and what parameters to pass. It has three key elements:
- State – It is a type of object that allows us to pass additional information that can modify or control the state of the page we want to navigate. For example, If we want to navigate to the Recent List view, information can be stored in the state. Below is the basic syntax.
- Type – It specifies what kind of page we want to navigate. Based on this type, other attributes or states will be defined. It specifies and tells us about the target such as the record page, home page, etc.
- Attributes – It defines the specific parameters needed for the chosen type. These parameters tell Salesforce exactly what to display (e.g., the record, object, or page in question). The attributes will differ depending on the page type specified.
How to use NavigationMixin in LWC?
We must import the ‘NavigationMixin’ function from the ‘lightning/navigation’ to use the navigation services. We can use this module to navigate to list view, object, record page and even to open any files.
Below is the syntax to import.
Syntax
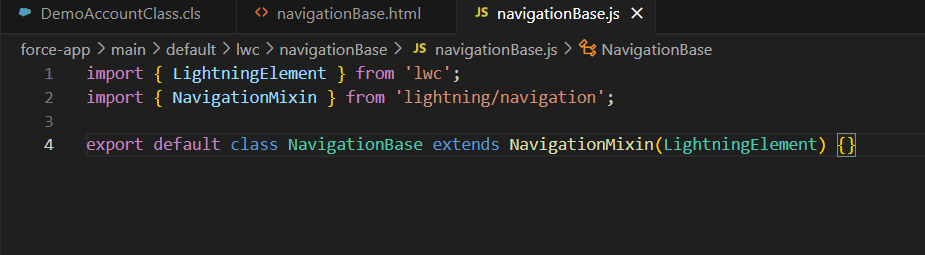
Additionally, we have to apply NavigationMixin to our base component’s class to access its API. Below is the syntax showing how to extend the Navigation.

NavigationMixin adds two API’s to our component which provide flexibility in handling navigation and URL generation within the app. However, it’s important to note that invoking these functions before the element is connected to the DOM can cause unexpected results, such as failed navigation or incorrect URL generation.
- [NavigationMixin.Navigate](pageReference, [replace]) – The Navigate function allows you to programmatically navigate to another page within the Salesforce application. It accepts two arguments: a pageReference object which defines the destination and here we provide details like recordId, objectApiName, actionName and other arguments is an optional replace parameter which is a boolean type if set to true then it will replace the current page in the browser’s history.
- NavigationMixin.GenerateUrl(pageReference) – This API is used to generate a URL for a specific page without performing immediate navigation. This function returns a promise that resolves to the URL of the page specified in the pageReference. It is helpful when you don’t want to leave your current page and want to open your navigation page in the new tab.
Let’s see an example of How to use NavigationMixin in LWC for different pages
Navigate to the Object Home Page
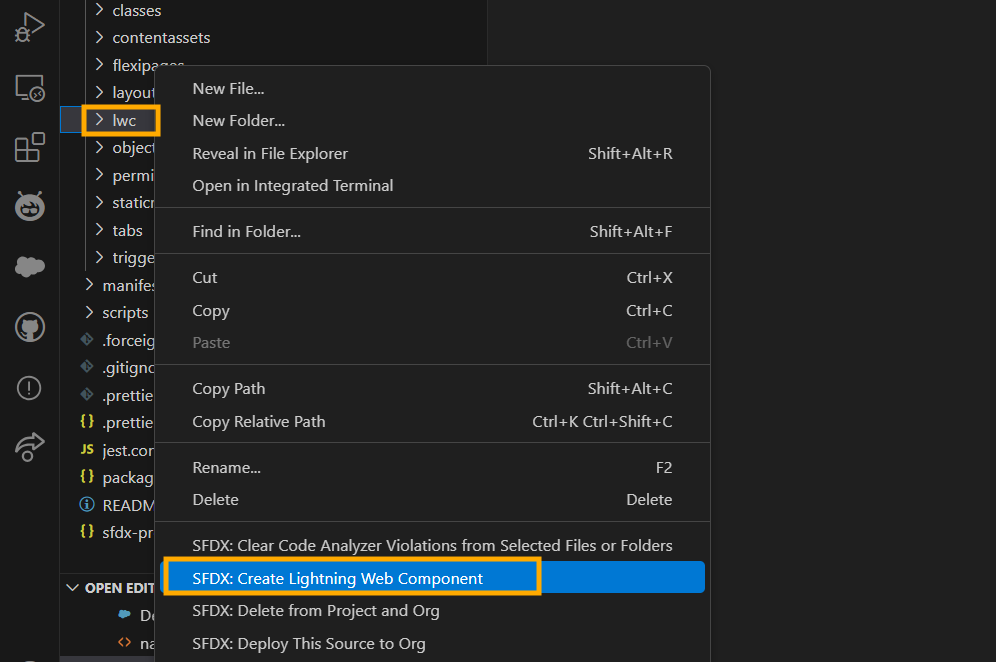
In your VS Code, create one Lightning Web Component as navigateToAccountHomePage

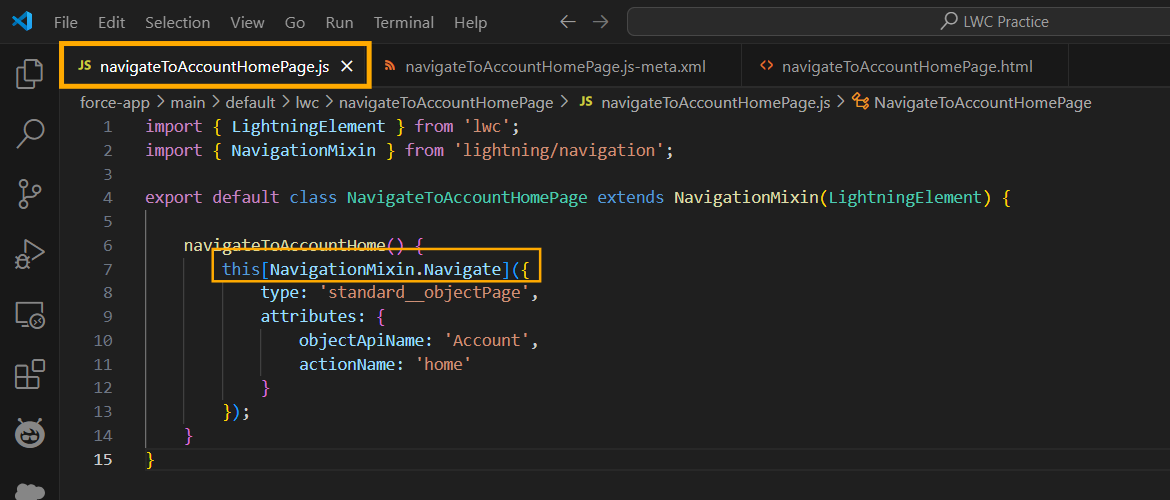
So, below is the code snippet for the LWC to navigate to the Account Home Page.
navigateToAccountHomePage.html
navigateToAccountHomePage.js
navigateToAccountHomePage.js-meta.xml

Hence, below is the output of this component. We have deployed it to an App Page (My LWC) and then we are navigating to Account Home Page.
Navigate to the Record View Page
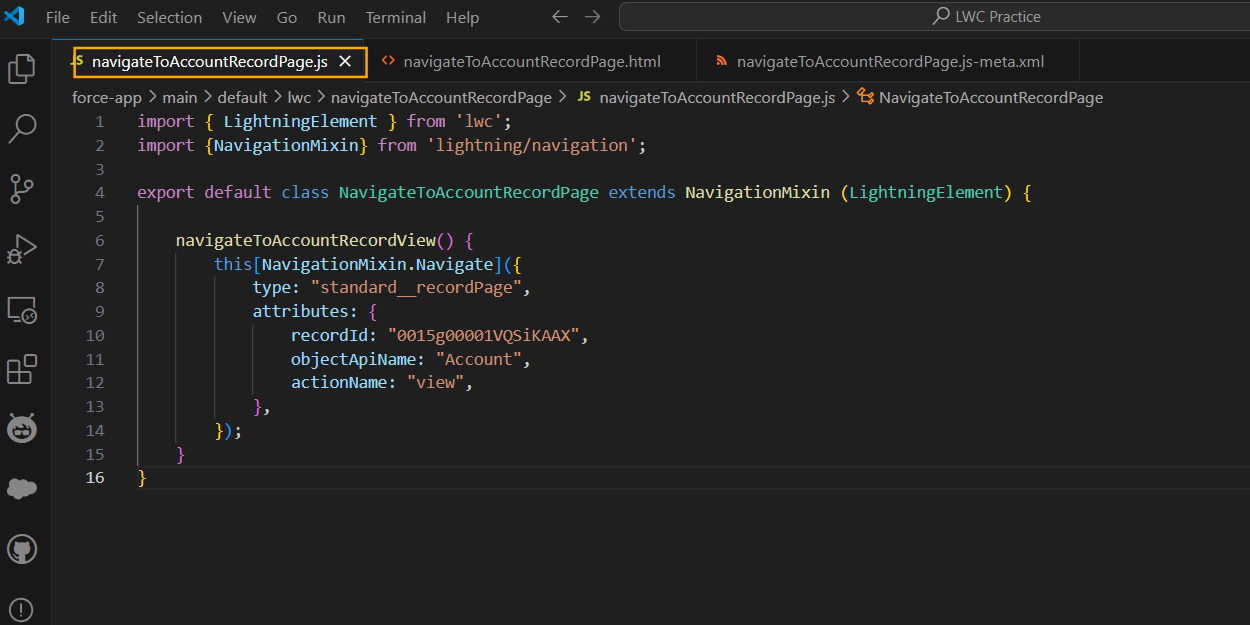
Below is the code snippet for the component to navigate to the Record View Page. Here we have taken Account to view the Record Page. In this component, we have taken the static recordId for Account.
But it is not advisable to use static recordId as it gets changed and is not the same as other org. For that, we can use some base component provided in LWC to fetch that recordId and store it in the variable then use it.
navigateToAccountRecordPage.html
navigateToAccountRecordPage.js

Navigate to the Record Edit Page
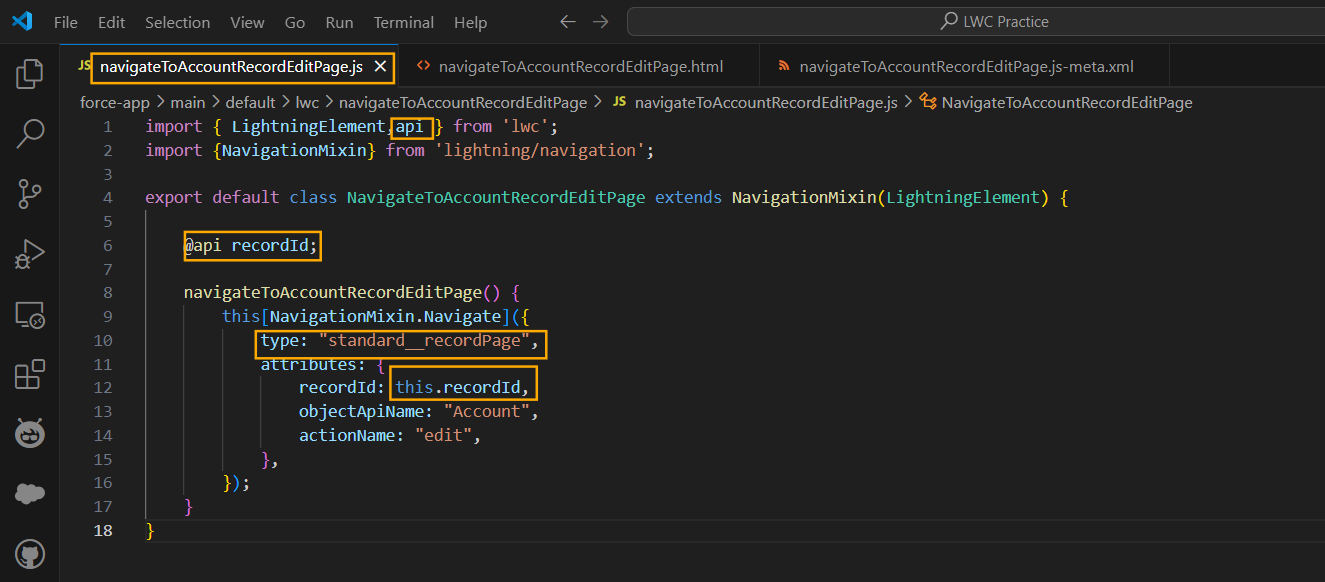
Below is the code snippet to navigate to the Account Record Edit Page. Here we have created the component as navigateToAccountRecordEditPage. Above we used the static record ID but here we will see how to fetch the current page ID and pass it to the navigation function.
To fetch the current page ID we have deployed this component to the Account record Page. We use the @api variable which makes this component public and then it will be able to communicate with the Flexi Page.
navigateToAccountRecordEditPage.html
navigateToAccountRecordEditPage.js

Navigate to the New Record Page
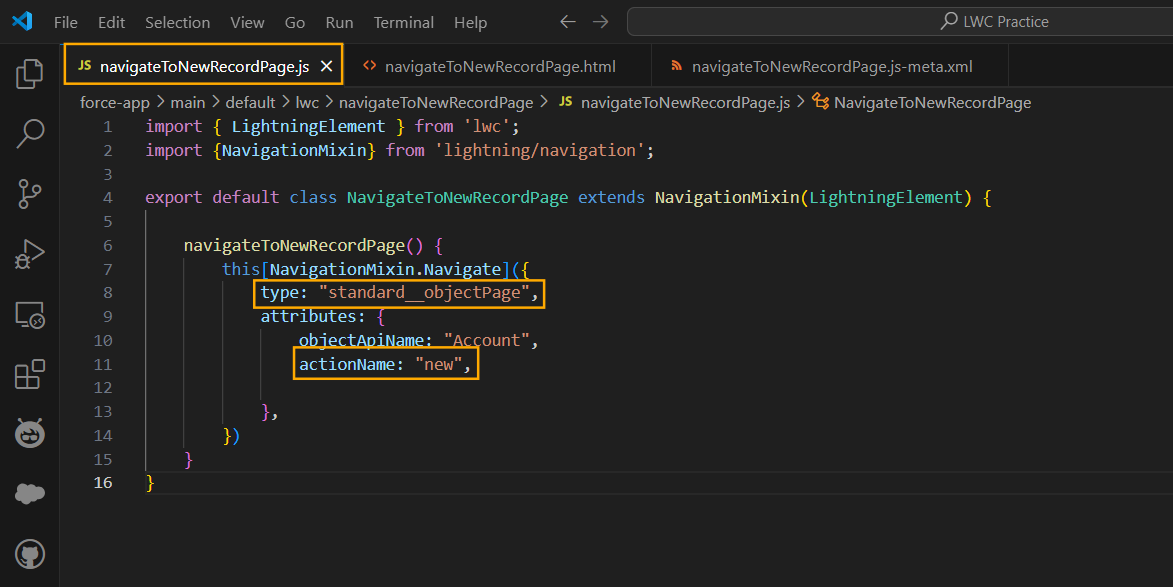
Here, we will check how to navigate to the new record page. Below is the code snippet for the navigation service.
navigateToNewRecordPage.html
navigateToNewRecordPage.js

Navigate to the Related List Page
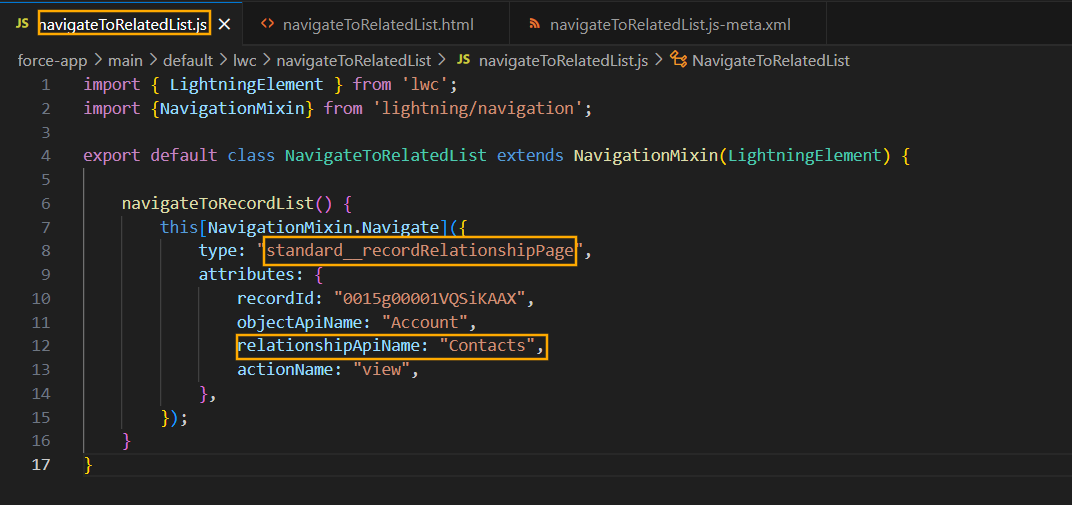
Below is the code snippet for navigating to the Related List. Here we have taken the example of Account to Contact. So, we have navigated to the Related Contact List.
navigateToRelatedList.html
navigateToRelatedList.js

Are you preparing for the Salesforce AI Certifications? Checkout the free practice set here
Best Practices for Using NavigationMixin
- Use Dynamic IDs – Instead of hardcoding record IDs or object API names, retrieve these dynamically based on user interaction or data.
- Leverage State Parameters – When navigating to a Lightning component, use the state object to pass necessary parameters, allowing for greater flexibility in how components handle navigation.
- Error Handling – Implement proper error handling to manage scenarios where navigation might fail (e.g., invalid record IDs).
- Avoid Redundant Navigations – Ensure that unnecessary navigations are avoided to optimize the user experience.
- Keep User Context – Always be aware of the user’s context, especially when navigating between record pages or components that depend on a specific context (e.g., related lists, parent records).
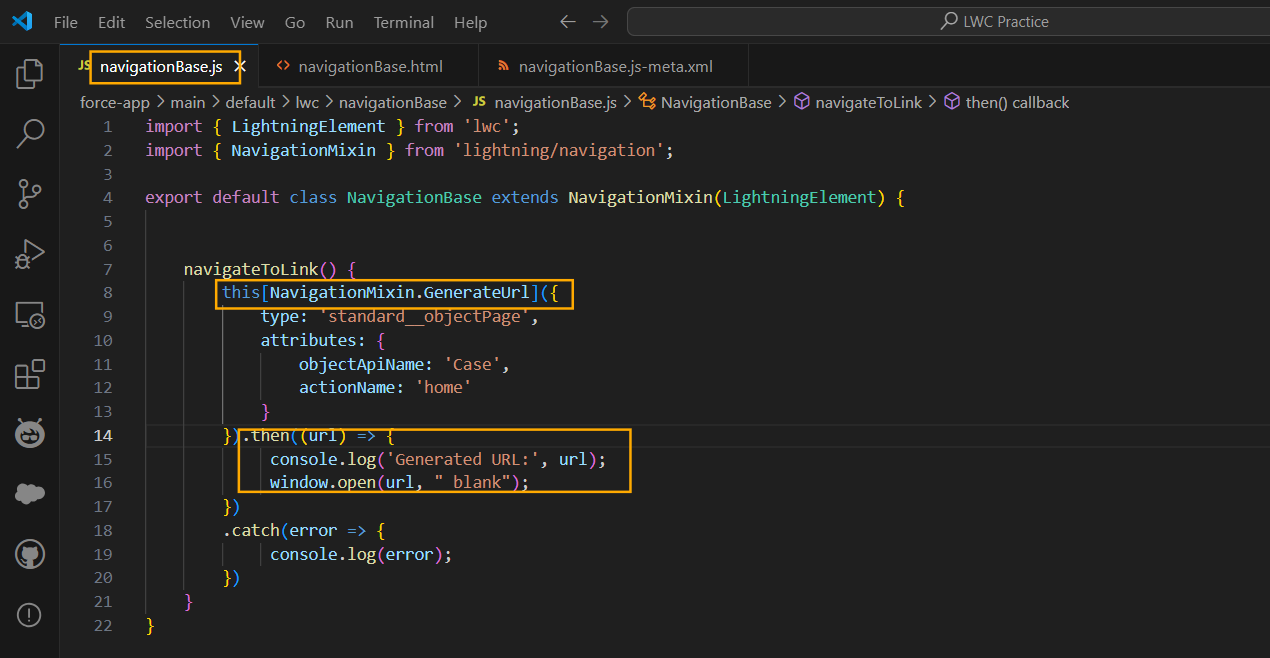
Furthermore, let’s also see how GenerateUrl API works. Here I have created a component to show you how GeneratedUrl works. Below is the screenshot.

FAQ’s
1. Can we navigate to external websites using NavigationMixin?
Yes, we can navigate to external websites using the standard__webPage type, providing the full URL in the attributes object.
2. How can we navigate back to the previous page after using Navigation Service?
Salesforce does not provide a built-in back navigation feature using Navigation Service. However, we can use the browser’s native function which is history.back().
3. How can I preview a file in Salesforce using NavigationMixin?
We can preview files by using type as standard__namedPage, providing the contentDocumentId.
Conclusion
In this blog, we explored how to use NavigationMixin in LWC in Salesforce for navigating to record pages, related lists, home pages, etc. By using this developers can not only streamline navigation processes but also create interactive applications that cater to users’ needs.
The ability to pass parameters and manage state allows for more personalized and responsive designs, ultimately improving user satisfaction.